介绍
WP Rocket作为一款WordPress加速优化解决方案,可缩短加载时间、提高 PageSpeed 性能分数并优化核心 Web 生命周期。
WP Rocket使用教程插件配置详解
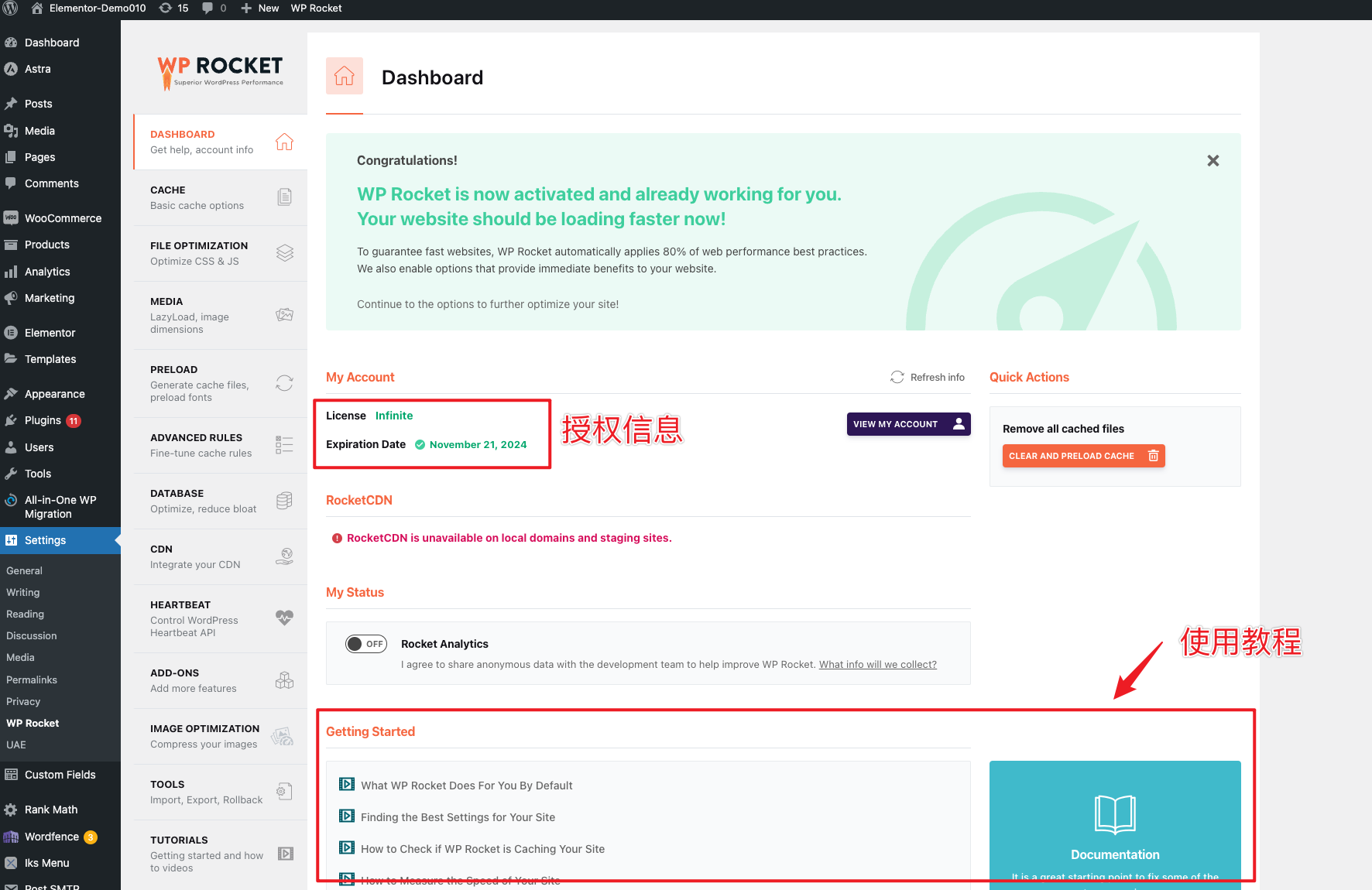
1)仪表盘
在WP Rocket仪表盘中你可以看到授权信息和使用教程链接等相关内容。

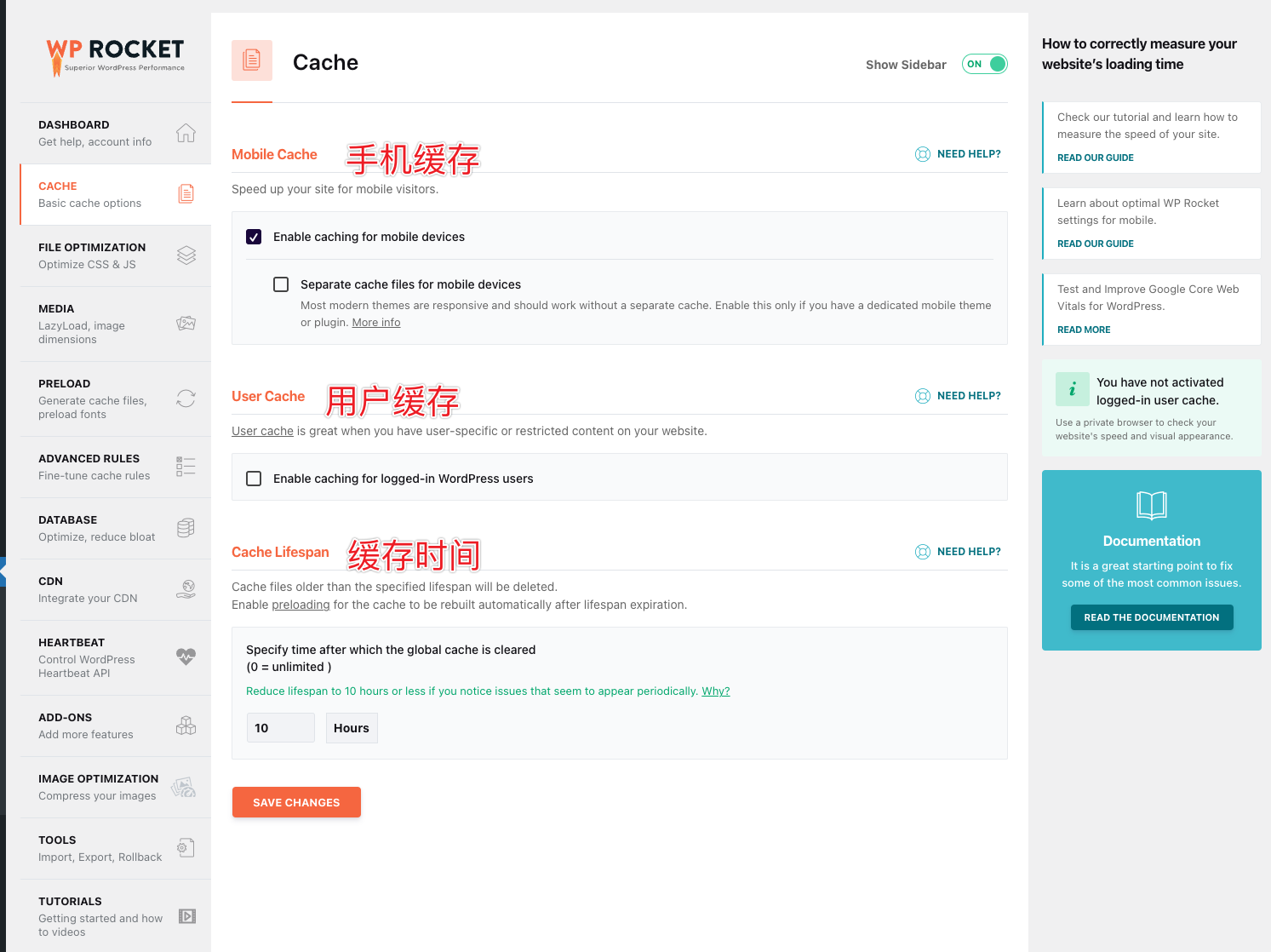
2)缓存
切换到Cache缓存标签卡,你可以看到手机缓存设置、用户缓存设置、缓存时间设置。
手机缓存:为移动设备启用缓存默认是开启的,为手机端单独使用缓存文件默认不用勾选(目前大部分主题都是响应式的没有单独的手机端文件,所以不需要开启),推荐使用默认设置即可。
用户缓存:为登录的用户启用缓存,根据情况开启,一般B2B除了网站运营人员没有外部用户会登录,所以可以不用开缓存,这样更新之后可以立即看到修改变化,如果启用的话更新之后登录用户需要清理缓存才能看到修改变化。
缓存时间:默认的缓存文件保留时间为10小时,推荐使用默认设置,你也可以改修改这个选项,超过缓存时间之后缓存文件将被删除,并生成新的缓存文件,如果你设置的缓存时间为10小时,那么代表你当前修改的内容可能在最长在10小时候才会被用户看到(除非你手动清理网站缓存)。

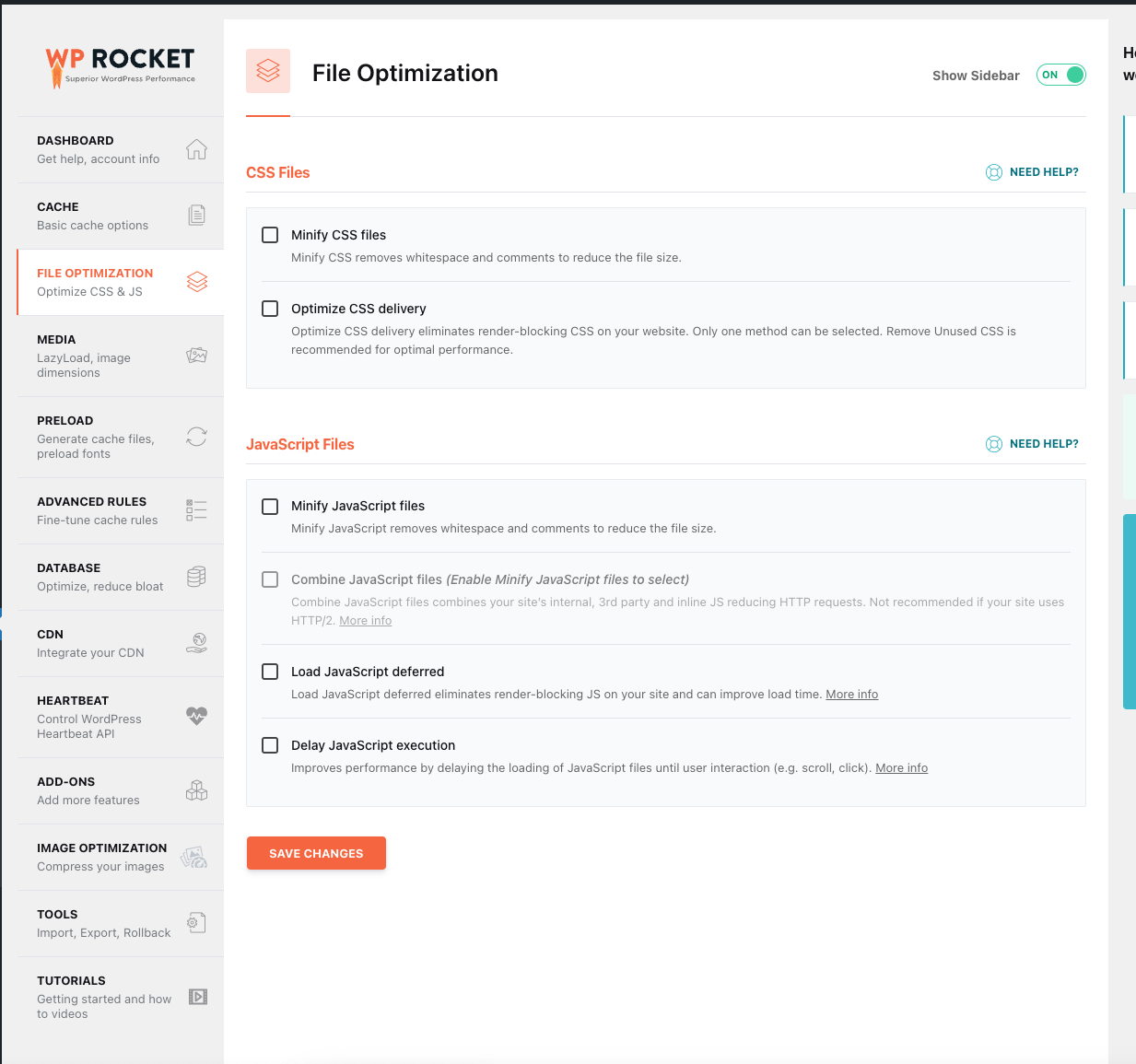
3)文件优化(CSS和JS文件优化)
文件优化的设置对前端影响至关重要,新手推荐的做法是一项一项勾选,每勾选一个选项之后检查页面是否正常,并测试速度,如果发现勾选的设置破坏了页面,返回设置取消勾选即可。
文件优化包含CSS和JS文件优化,注意这里的设置对前端显示至关重要,建议先勾选第一个选项并保存之后,查看页面展示是否正常,页面正常的情况下再通过测速工具测试网站加速优化效果。

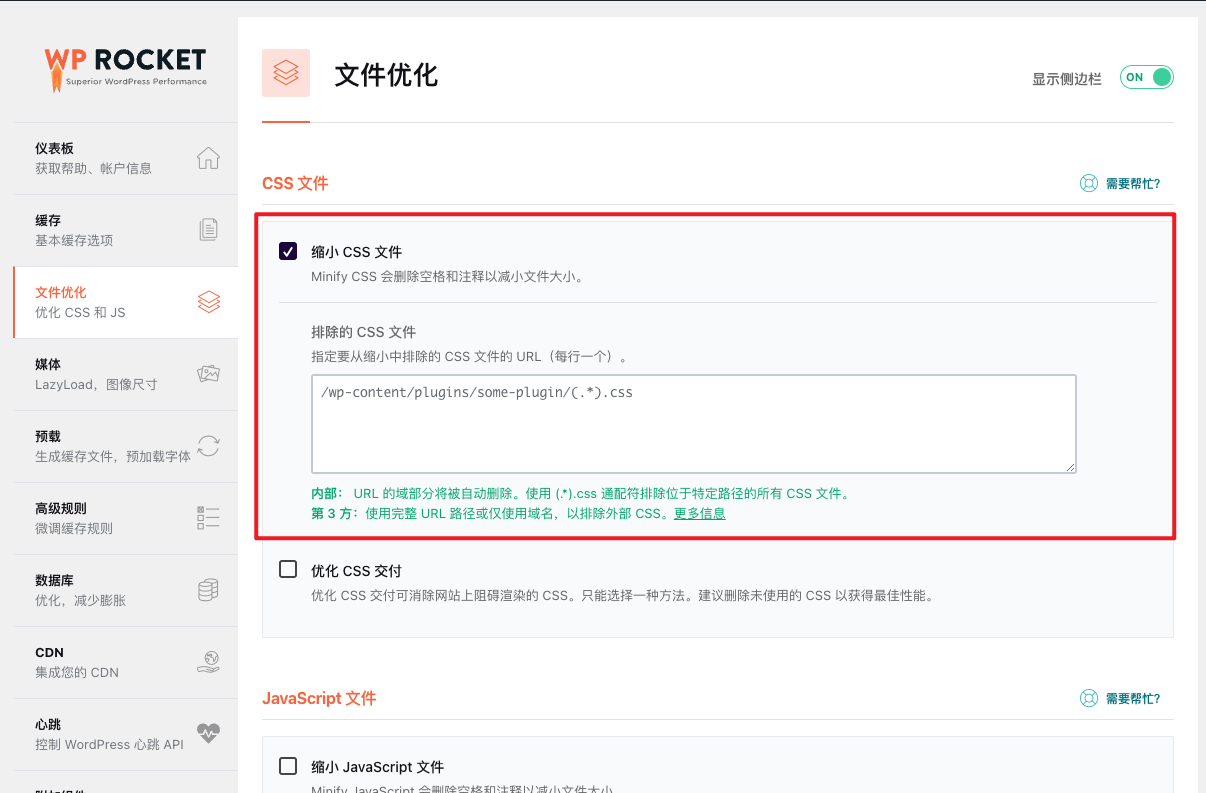
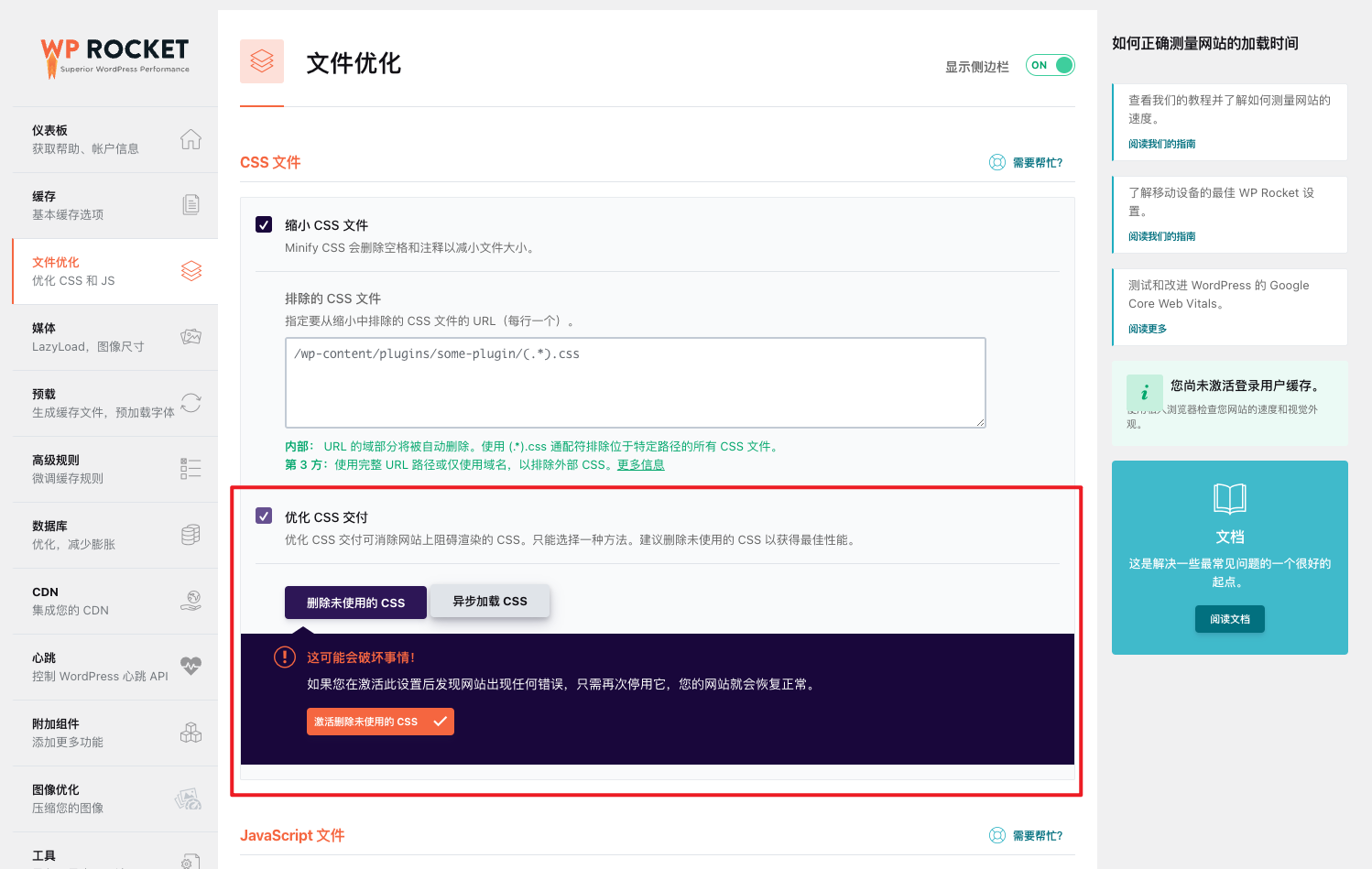
CSS文件优化有2个选项:
选项1:缩小CSS文件,会删除空格和注释来缩小CSS文件的大小。勾选之后可以设置排除缩小的CSS文件,找到并设置排除CSS文件对新手来说不是一键容易的事情,但大多数情况也不需要去设置排除CSS文件。

选项2:优化CSS交付,优化CSS交付消除网站上阻碍渲染的CSS,勾选之后会有2个选项【删除未使用的CSS】和【异步加载CSS】,只能二选一,推荐选择【删除未使用的CSS】来实现最佳效果。

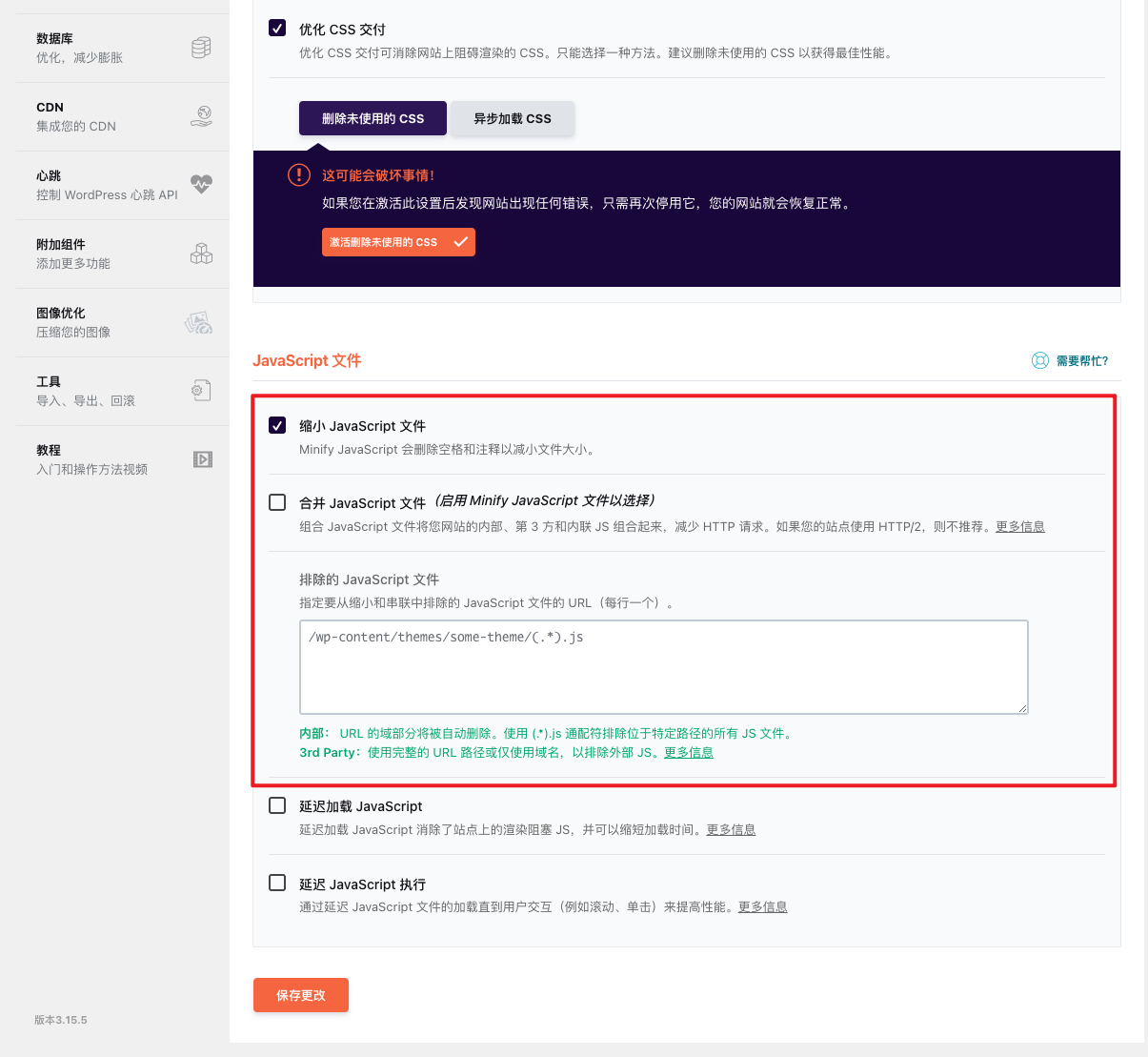
JavaScript 文件优化有4个选项:
选项1:缩小JavaScript文件,该选项会删除文件中的空格和注释以释放文件大小,勾选之后开放选项2设置。

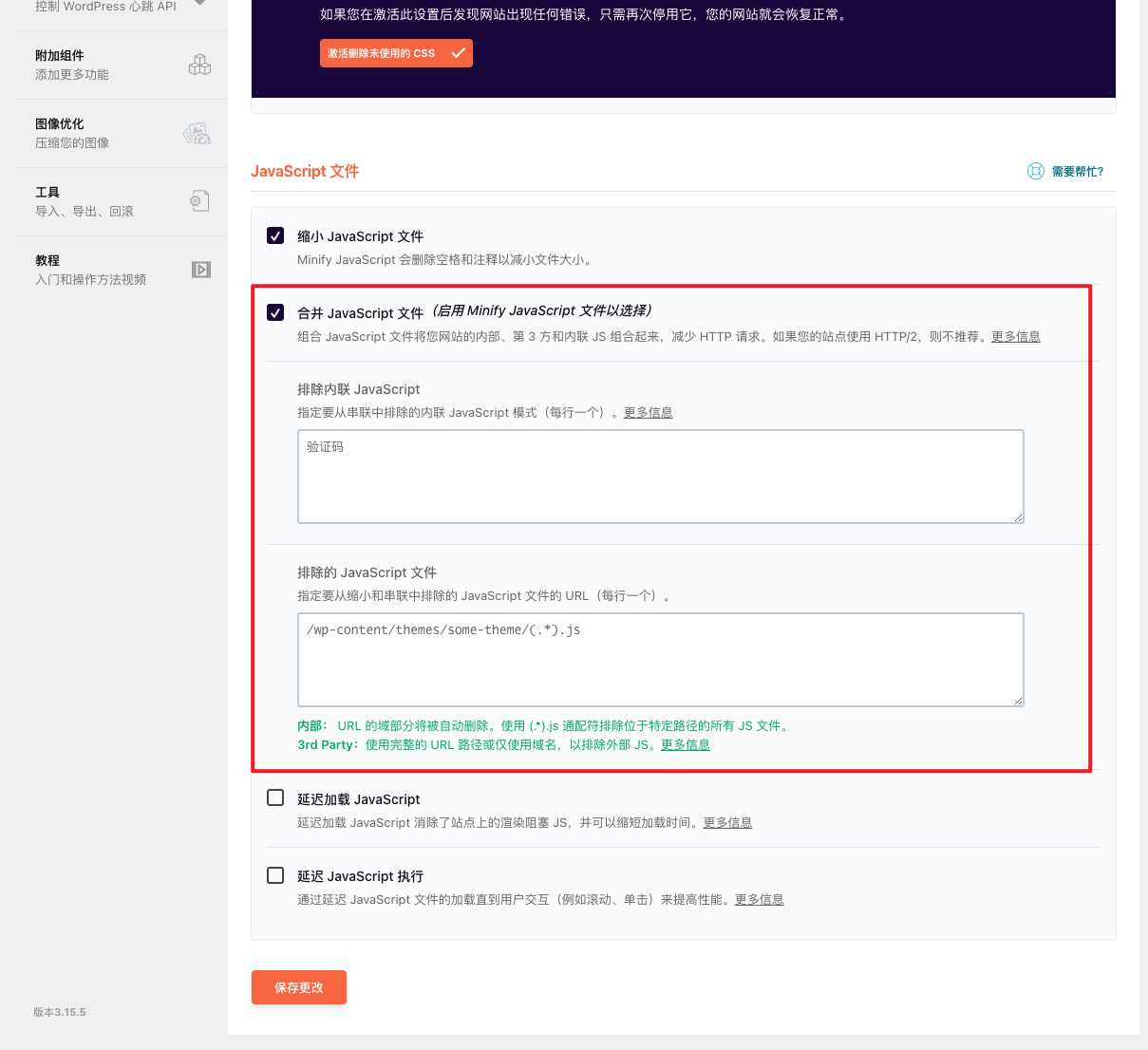
选项2:合并JavaScript文件,只有在启用选项1的前提下才能设置合并JS文件。合并文件是将网站内部、第 3 方和内联 JS 组合起来,勾选之后可以设置排除内联的JS文件和特定JS文件。

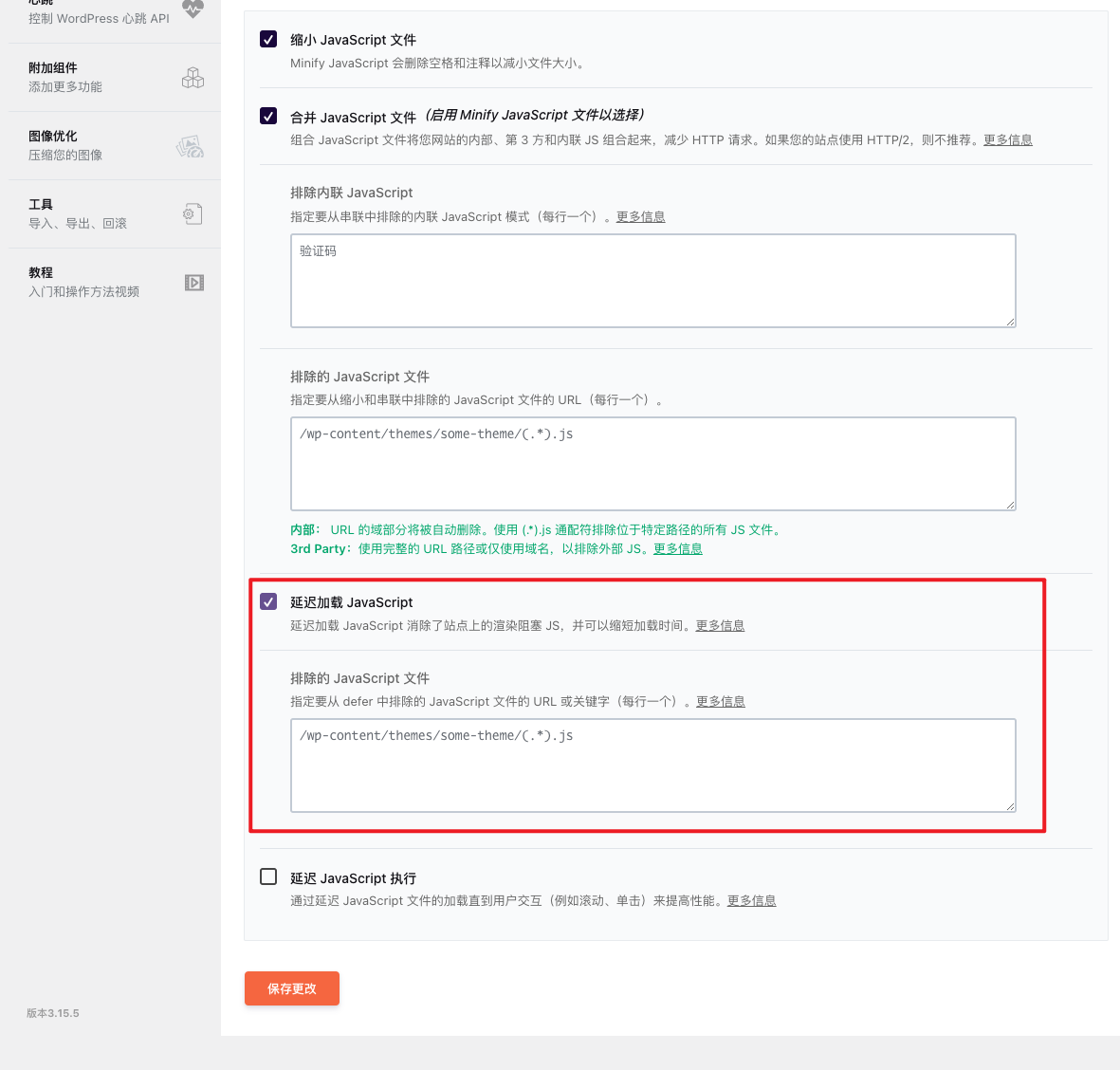
选项3:延迟加载JavaScript,延迟加载JavaScript消除网站渲染阻塞,缩短网站加载时间,该选项会导致一些轮播效果失效。

选项4:延迟JavaScript执行,通过延迟JavaScript文件的加载知道用户交互(例如滚动、点击)来提高性能。页面在打开时需要加载执行的JS脚本越多就越消耗资源,通过延迟加载执可以提升加载效率。
WP Rocket提供了一些排除选项来帮助你去排除需要立即与用户进行交互的内容。

我最常用的排除选项是Elementor滑块,如果页面中用到滑块需要立即展示的话,就需要重插件中排除,当然你也可以不设置排除,如果页面出现问题,取消选项 4设置即可。
4)媒体延迟加载和图片尺寸
新手推荐开启全部功能,如果检查前端图片和视频显示异常,即取消对图片和视频的延迟加载设置即可。
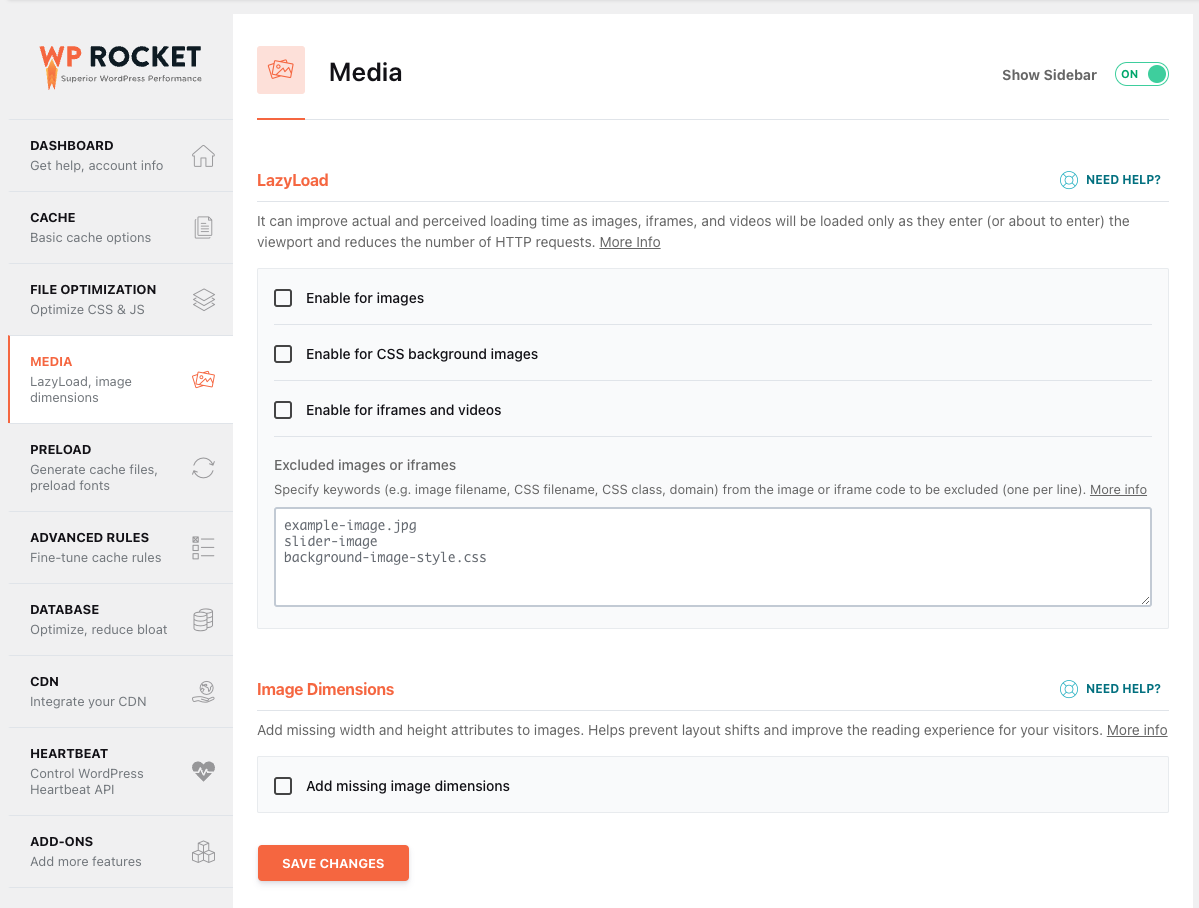
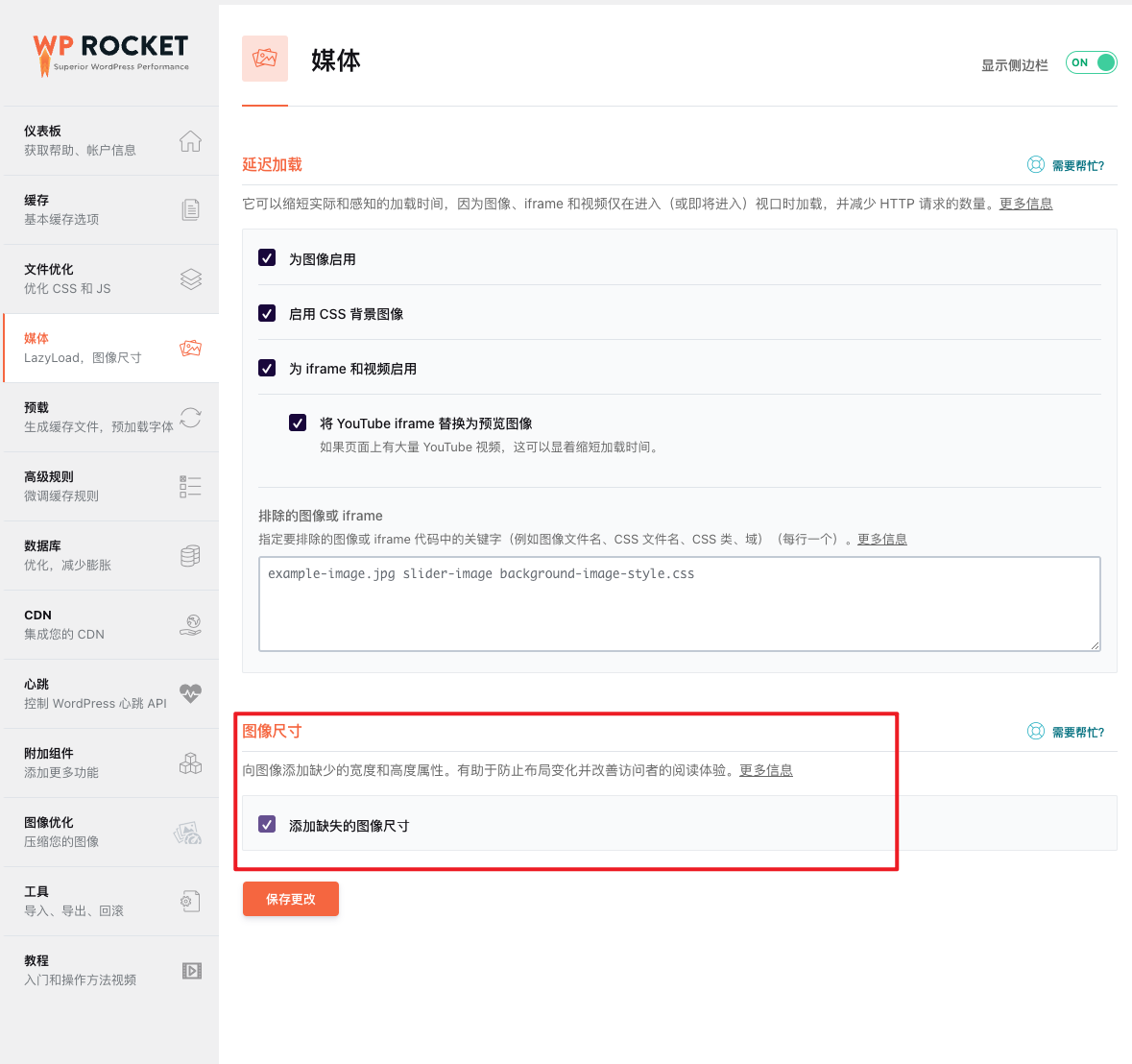
切换到WP Rocket的Media标签选项卡,可以设置网站媒体延迟加载和图片尺寸。

媒体延迟加载:可以缩短实际和感知的加载时间,因为图像、iframe 和视频仅在进入(或即将进入)视口时加载,并减少 HTTP 请求的数量。

图片尺寸:图像添加缺少的宽度和高度属性。有助于防止布局变化并改善访问者的阅读体验。

5)
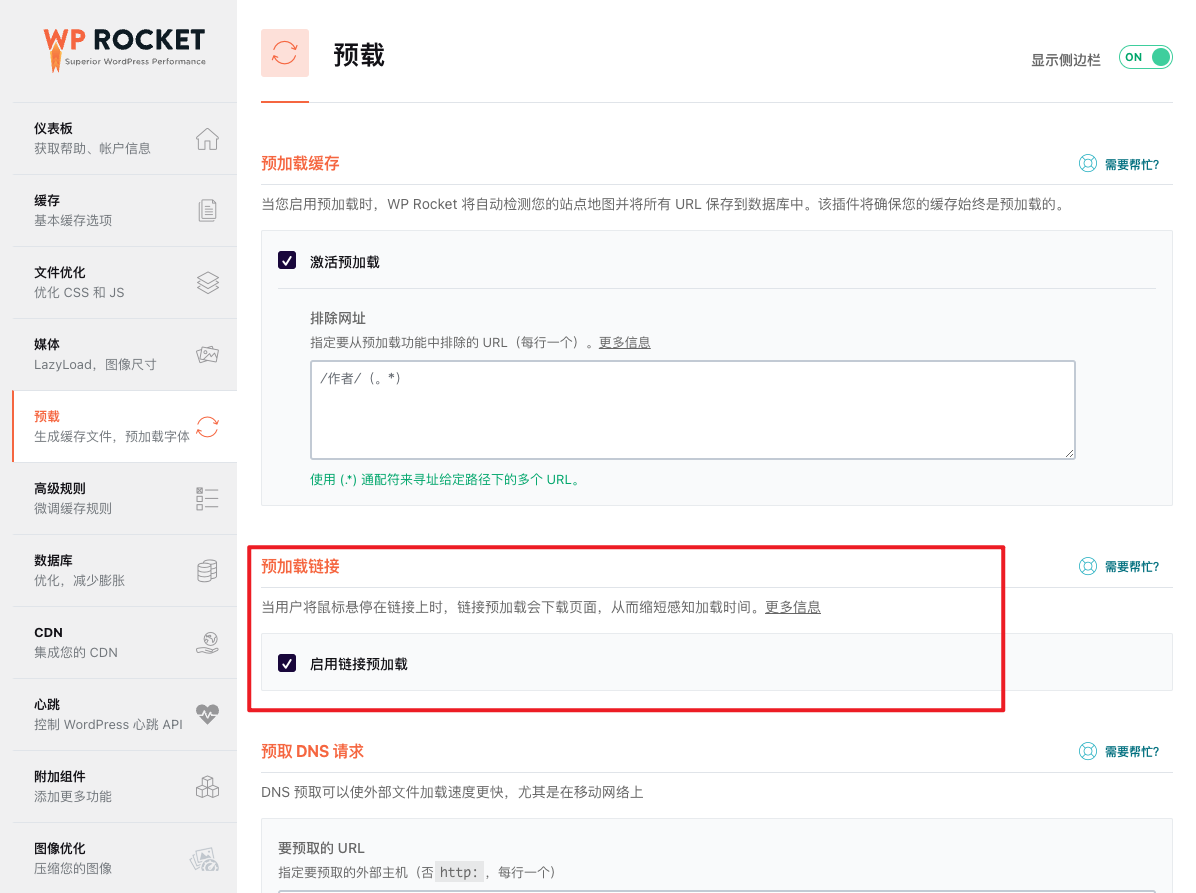
预加载缓存:当启用预加载时,WP Rocket 将自动检测您的站点地图并将所有 URL 保存到数据库中。该插件将确保您的缓存始终是预加载的。预加载缓存默认是激活状态。

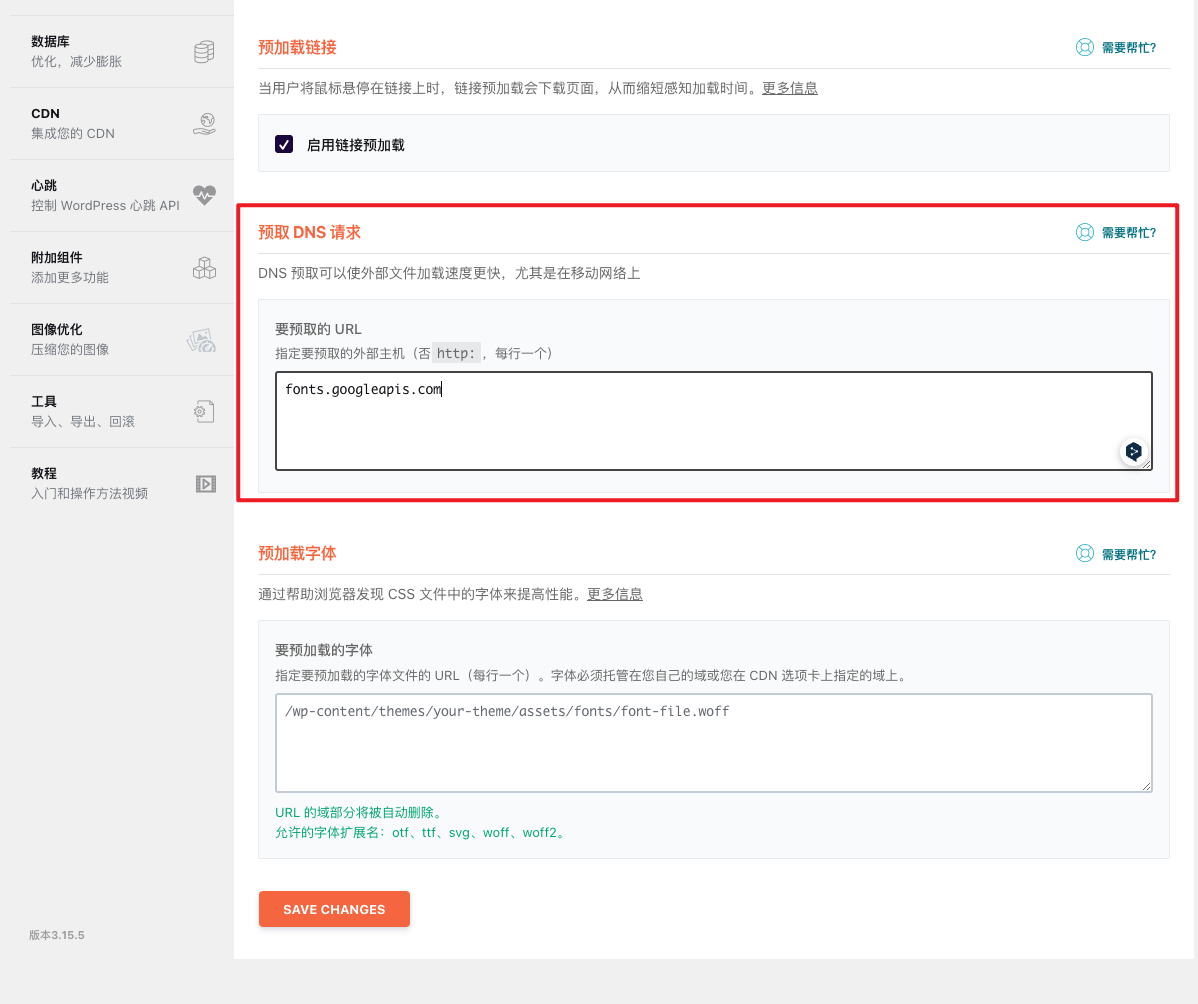
预加载链接:当用户将鼠标悬停在链接上时,链接预加载会下载页面,从而缩短感知加载时间。该选项默认是激活状态。

预取 DNS 请求:DNS 预取可以使外部文件加载速度更快,尤其是在移动网络上。比如你的网站需要加载外部的资源,例如Google字体,你可以可以将Google字体资源服务器地址【fonts.googleapis.com】粘贴在该选项的文本框中。

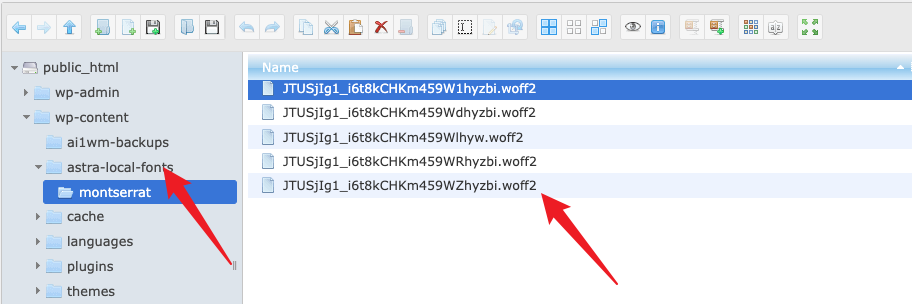
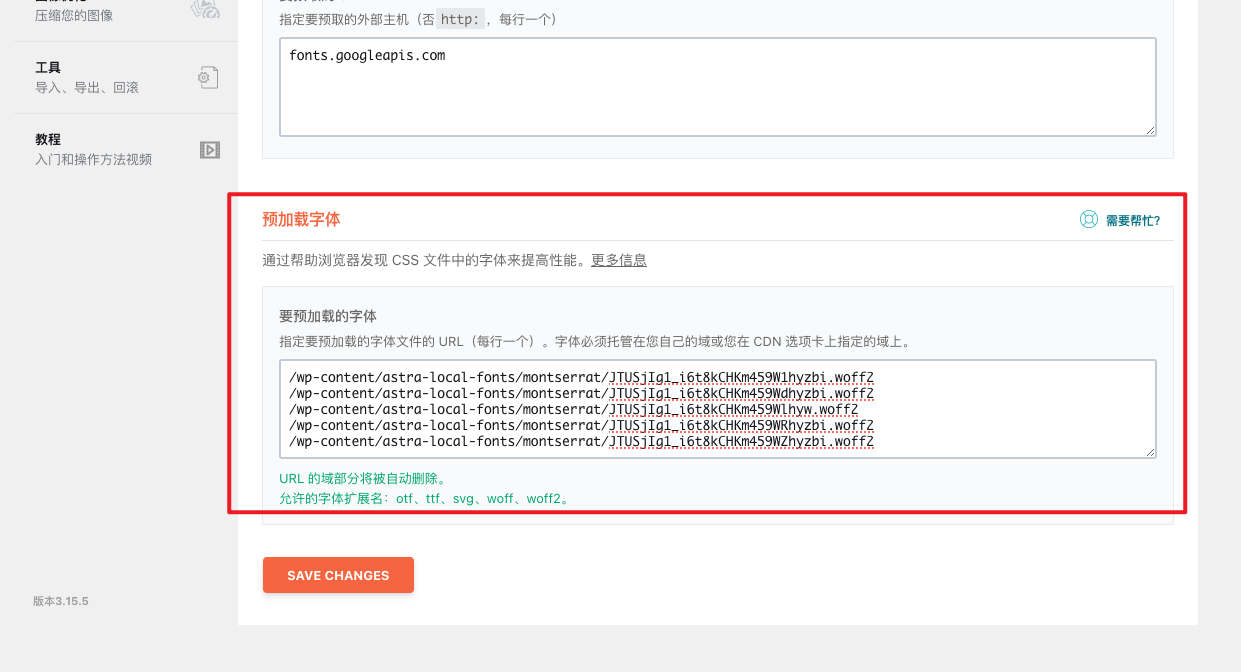
预加载字体:通过帮助浏览器发现 CSS 文件中的字体来提高性能。指定要预加载的字体必须托管在您自己的域或您在 CDN 选项卡上指定的域上。实际上这是对本地自提的预加载,找你网站字体文件的路径,粘贴在文本框中即可。
比如我的网站有5个本地自提文件如下:

我复制这些字体文件的路径,粘贴到预加载字体的文本框中如下:

6)高级规则
高级规则中的功能除非你有需要,并且对对应的技术和知识有一定的掌握,否则不推荐去修改配置,新手一切默认即可。
从不缓存 URL: 设置敏感页面(例如自定义登录/注销 URL)从缓存中排除。默认情况下,将检测WooCommerce中设置的购物车、结帐和“我的帐户”页面,并且永远不会缓存。你也可以指定一些特殊页面从缓存中排除。

从不缓存 Cookie:此选项将阻止基于指定 cookie 的存在进行缓存和优化。
理想情况下,内容可以使用 AJAX 方法动态更新。尽管有些小部件/插件使用 PHP 代码。PHP 不在缓存页面上运行,因此内容被缓存。
作为一种解决方案,一旦在浏览器中设置了特定的 cookie,就可以阻止提供缓存页面。
例如:当使用 PHP 代码更新购物车中的商品时,通常会使用 WP Rocket 中的从不缓存 Cookies选项。为了防止错误显示商品的数量/价格,可以在将商品添加到购物车时将页面排除在缓存之外(即,由电子商务插件/小部件设置 cookie)。

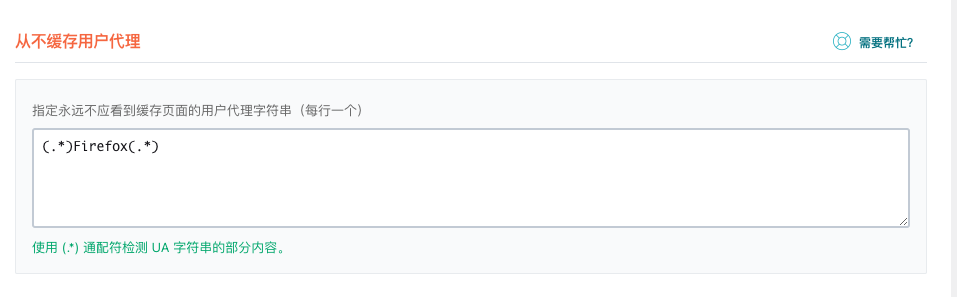
从不缓存用户代理:该选项用于防止在某些设备和某些浏览器中提供缓存和优化的页面。用户代理请求标头是一个字符串,可让服务器识别操作系统、供应商和/或访问页面的浏览器版本。
例如排除火狐浏览器,如下图:

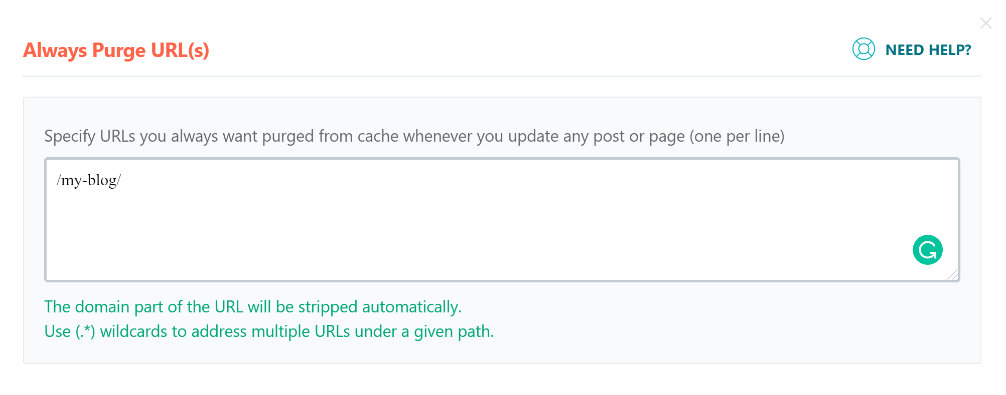
始终清除 URL:更新文章或页面时,将部分清除缓存,即仅清除该文章或页面及其相关内容(如分类归档)的缓存。如果发现其他页面(如列出博客文章的页面)上的相关内容没有更新,可以使用 “始终清除 URL “功能。

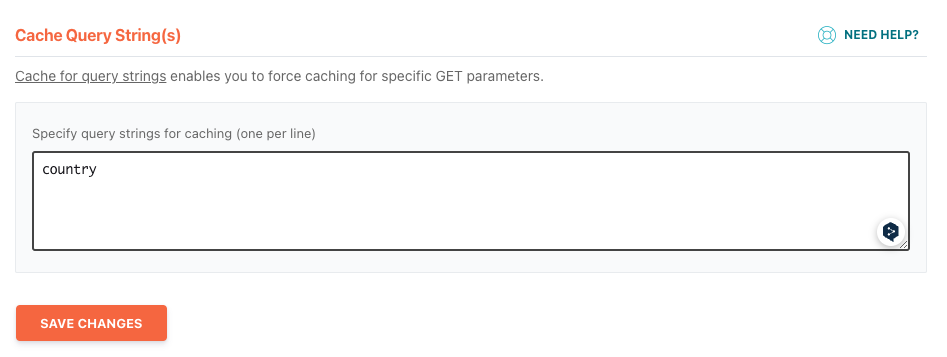
缓存查询字符串:默认情况下,WP Rocket 不会缓存带有查询字符串的页面,尽管有一些非常具体的例外情况。

如果您希望缓存这些类型的页面,请转到“高级规则”设置选项卡,然后在“缓存查询字符串”文本字段中添加每个参数(每行一个):

7)数据库
新网站上线的其实不需要做数据库清理操作,只有网站运行一段时间之后产生了垃圾数据才需要做清理,一般情况下,如果2B网站我不推荐自动定期清理,根据自己需求,做好备份之后,手动清理你不需要的数据即可。
数据库清理是用于对网站的数据库瘦身的,删除一些垃圾数据,从而实现优化数据库大小和性能,对数据的设置请时刻保持谨慎的态度,一旦数据库破坏是很难修复的,所以操作之前请确保你的网站有备份可以恢复。
后期清理:用于删除发布的修订和草稿。如果您需要保留修订或草稿,请勿使用此选项。WP Rocket也会提示对应的内容在你的网站中大概有多少条。

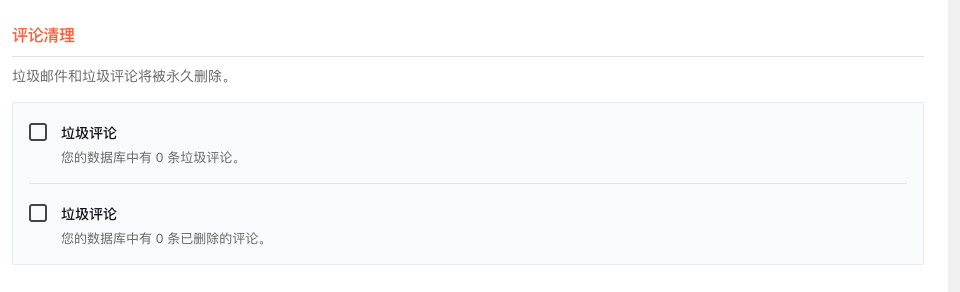
评论清理:用于删除垃圾邮件和垃圾评论。

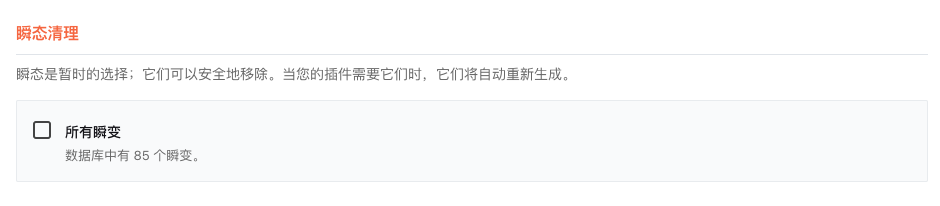
瞬态清理:瞬态是暂时的选择;它们可以安全地移除。当您的插件需要它们时,它们将自动重新生成。
WordPress中的Transients API允许开发人员在有效期内将信息存储在WordPress数据库中。这有助于提高WordPress性能并加快网站速度,同时减少整体服务器负载。

数据库清理:减少数据库表的开销。

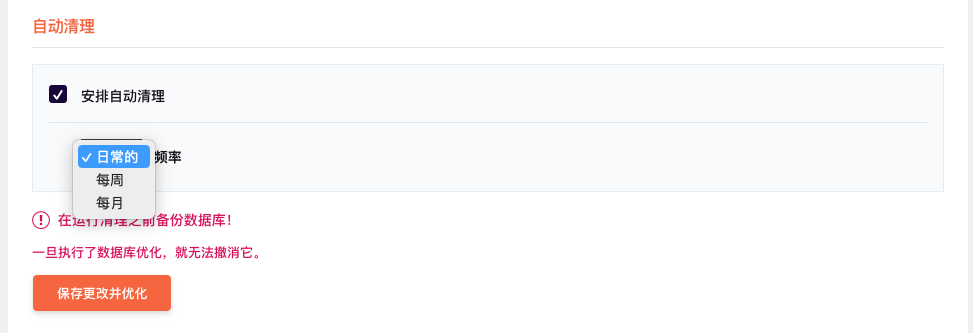
自动清理:设置自动清理上面你勾选的项目。你可以选择每天、每周、每月三个频率。
勾选之后将会根据你选择清理频率定期对数据库进行相关清理(清理的项目即你上面勾选的项目)。

最后点击保存并优化按钮,WP Rocket会直接进行一次数据库清理,如果你勾选了自动清理,那么同时会按照你勾选的项目和设置的频率进行自动清理。
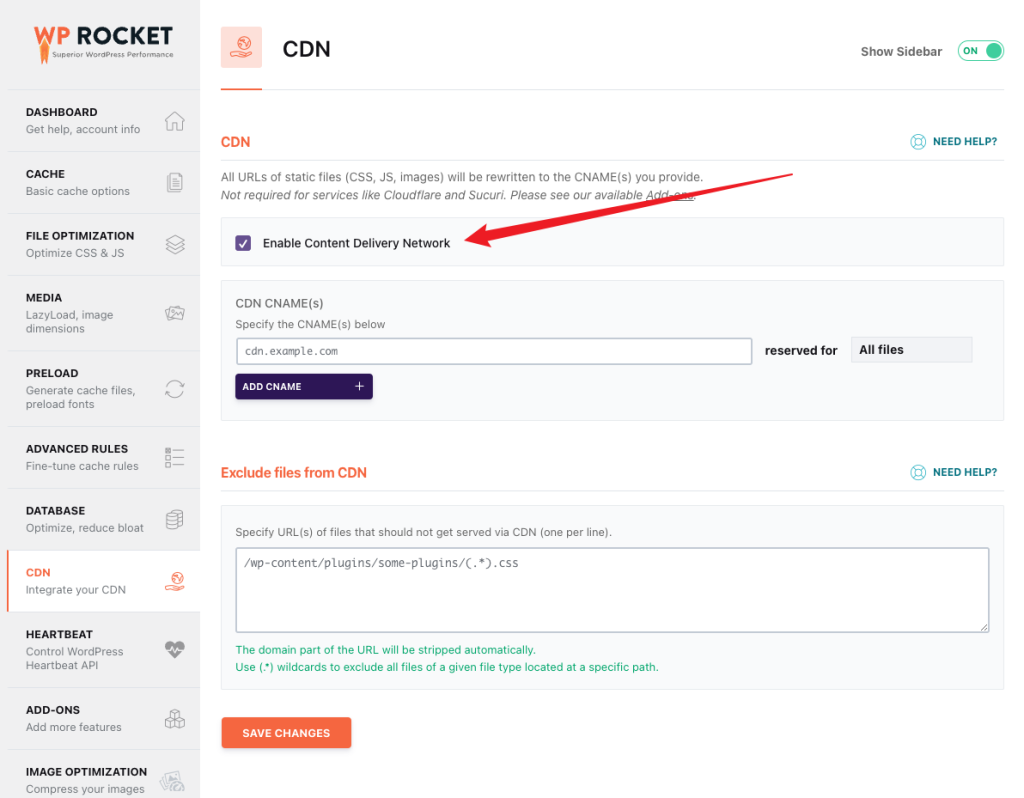
8)CDN
WP Rocket支持Cloudflare的CDN服务,如果你使用的是Cloudflare的CDN服务,直接勾选启动CDN选项即可,不需要其他额外操作。
这里勾选之后就可以使用WP Rocket来清理Cloudflare CDN缓存。并不是说勾选之后域名的CDN服务才会生效,当你在Cloudflare中配置CDN完成之后你域名的CDN已经生效了。

相关文章




